Anyone who has ever had to deal with the data, understand the importance of visualization. One thing to show the user a table with dozens of rows and fields, and quite another visualize this data in a form of the chart. The great advantage of the chart, that it can be interactive - the ability to recognize the values of the point under mouse pointer, also zooming range of interest and other goodies.
Here a review of popular JavaScript libraries for drawing charts, that do not require Flash and can be used free of charge.
Here a review of popular JavaScript libraries for drawing charts, that do not require Flash and can be used free of charge.
WEB Visualiztion Techonologies
Main technologies used for visualization:
- solutions based on proprietary Adobe Flash (formerly Macromedia Flash) multimedia platform (requires special software installed on the client side);
- solutions based on Vector Markup Language (VML). Mainly to support IE 5.0+ browsers family;
- solutions based on Scalable Vector Graphics (SVG) in combination with the Javascript language allows you to create interactive charts. All major modern web browsers have a support for SVG and can render markup directly, including Mozilla Firefox, Internet Explorer 9, Google Chrome, Opera, and Safari;
- solutions based on HTML5, that in addition to the SVG support also allows you to draw directly on the canvas.
Since there are many javascript solutions for graphics, the purpose of this article is to consider only those that popular among developers.
For completeness, here is a list of libraries that have been considered, but excluded for various reasons:
For completeness, here is a list of libraries that have been considered, but excluded for various reasons:
PlotKit - has not been updated for more than 5 years;
Chronoscope - website not available;
Ortho - no interactive examples;
FusionCharts - no free versions;
ZingChart - commercial;
Protovis - is no longer under active development. Developers recommend switching to D3.js;
tickerplot - has not been updated for more than 2 years;
HumbleFinance - these charts are no longer supported. Developers recommend to use Envision.js;
So, lets review:
JavaScript Data Visualization Libraries
Dojo GFX
Dojo GFX is a cross-browser 2D vector graphics API that enables development of rich graphic web application on desktop and mobile without having to deal with the browser's native graphics technologies.
Expected support the HTML5 since version 1.8 in Dojo DND. There is a project tatami, aims to integrate the Google Web Toolkit (GWT) and the DOJO framework.
gRaphaël
gRaphaël’ based on Raphaël graphics library. Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library.Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics. There is porting raphael4gwt and gwt-wrapper for raphael.
Google Chart Tools
A Chart as service. A chart requires three libraries:
- The Google JSAPI API
- The Google Visualization library
- The library for the chart itself.
jqPlot
jqPlot is an open source project by Chris Leonello. Plotting and charting plugin for the jQuery Javascript framework. jqPlot uses the HTML5 canvas element for drawing plots, for IE 6 - 8, it relies on Google's excanvas library. There are plugins for mobile support. Supports many types of interactiveness: hover, highlighting, legends, click to turn toggle series on/off, tool tips, etc. Project dual licensed under the MIT and GPL version 2 licenses. A large number of different types of graphs and more than 90 examples. Numerous chart types like Mekko, bubble, pyramid, meter gauge, funnel and block charts. Has no integration with GWT. Ability to drag and drop points, automatic trend line calculations.
Data-Driven Documents is very powerful solution released under BSD license. It has a lot of plugins on almost all occasions.D3 is not a monolithic framework that seeks to provide every conceivable feature. Instead, D3 solves the crux of the problem: efficient manipulation of documents based on data. This avoids proprietary representation and affords extraordinary flexibility, exposing the full capabilities of web standards such as CSS3, HTML5 and SVG. Has no integration with GWT (used JSNI to exchange data at a higher level between the Java and the JavaScript code).
Flot
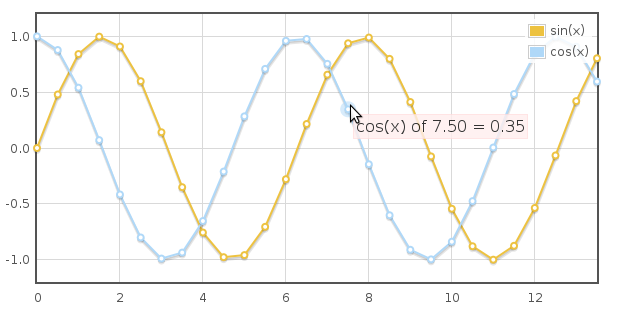
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary data sets on-the-fly client-side. The plugin based on HTML5 and works with most modern browsers (the excanvas Javascript emulation helper is used for IE < 9). A focus is on simple usage, attractive looks and interactive features like zooming and mouse tracking. Supported bars, lines, points, filled areas, time series, pie, stacked charts any combinations of these, in the same plot and even on the same data series. Released under the MIT/BSD Licenses. Exist GFlot project, which is a GWT adaptation of Flot.
Flot
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary data sets on-the-fly client-side. The plugin based on HTML5 and works with most modern browsers (the excanvas Javascript emulation helper is used for IE < 9). A focus is on simple usage, attractive looks and interactive features like zooming and mouse tracking. Supported bars, lines, points, filled areas, time series, pie, stacked charts any combinations of these, in the same plot and even on the same data series. Released under the MIT/BSD Licenses. Exist GFlot project, which is a GWT adaptation of Flot.
Flotr is a javascript plotting library based on the Prototype Javascript Framework (version 1.6.0.2 at the moment) and inspired by Flot (written by Ole Laursen). Canvas HTML is emulated by ExplorerCanvas, a javascript that let’s you handle VML the same way as HTML Canvas. Flotr is released under the MIT License. Has no integration with GWT.
It's all based on d3 underneath, so graphs are drawn with standard SVG and styled with CSS. Rickshaw provides the elements you need to create interactive graphs: renderers, legends, hovers, range selectors, etc.
Built on d3.js Rickshaw is free and open source, available under the MIT license. Rickshaw can show interactive real-time data with the ability to work with the timeline. Exist rickshaw-gwt wrapper.
Web Widget for Plotting Time Series. Timeplot is a DHTML-based AJAXy widget for plotting time series and overlay time-based events over them (with the same data formats that Timeline supports). Timeplot is open source software and is licensed under the BSD license. The timeline widget has a GWT wrapper.
Tthe JavaScript InfoVis Toolkit uses the HTML5 Canvas element for plotting and animating graphs.Very nice graphics. The project seems to develop a one person: Nicolas Garcia Belmonte. Gwt-graph project will provide Graph drawing canvas for GWT projects.
RGraph
RGraph is a charts library that uses Javascript and HTML5 to draw and supports over twenty different types of charts. Using the new HTML5 canvas tag, RGraph creates these charts inside the web browser using Javascript, meaning quicker pages and less web server load. RGraph is free to use on non-commercial websites such as personal blogs, educational, or charity sites. For use in commercial projects will have to pay. Has no integration with GWT. Many interesting types of charts and good documentation. Levels of interactiveness: tooltips, annotating, context menus, resizing, zoom + lots more. More information is in the docs.
arcadiaCharts
arcadiaCharts is a JavaScript charting component for the usage in web based environments. For download available GWT and JavaScript library versions. Supported chart-types are: line, area, pie, donut, bar, column, scatter, xy, logarithmic scale charts, time plot. Features: Apply color and style, Interactivity, Axis types, CSV data import.You can use ArcadiaCharts for free for commercial use on a "give and take" basis. In return for the free use we ask you for a link back to website on the page displaying the chart. There is html5 support.
jQuery Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript. Each example displayed below takes just 1 line of HTML or javascript to generate. The plugin was written by Gareth Watts for Splunk Inc and released under the New BSD License. Has no integration with GWT.
dygraphs
Highcharts
RGraph
RGraph is a charts library that uses Javascript and HTML5 to draw and supports over twenty different types of charts. Using the new HTML5 canvas tag, RGraph creates these charts inside the web browser using Javascript, meaning quicker pages and less web server load. RGraph is free to use on non-commercial websites such as personal blogs, educational, or charity sites. For use in commercial projects will have to pay. Has no integration with GWT. Many interesting types of charts and good documentation. Levels of interactiveness: tooltips, annotating, context menus, resizing, zoom + lots more. More information is in the docs.
arcadiaCharts
arcadiaCharts is a JavaScript charting component for the usage in web based environments. For download available GWT and JavaScript library versions. Supported chart-types are: line, area, pie, donut, bar, column, scatter, xy, logarithmic scale charts, time plot. Features: Apply color and style, Interactivity, Axis types, CSV data import.You can use ArcadiaCharts for free for commercial use on a "give and take" basis. In return for the free use we ask you for a link back to website on the page displaying the chart. There is html5 support.
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript. Each example displayed below takes just 1 line of HTML or javascript to generate. The plugin was written by Gareth Watts for Splunk Inc and released under the New BSD License. Has no integration with GWT.
dygraphs
Dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. Plots time series without using an external server. Lightweight (69kb) and responsive. Displays values on mouseover, making interaction easily discoverable. Dygraphs supports area, bar, line and candlestick charts. Compatible with the Google Visualization API. There is currently no GWT wrapper around Dygraphs, however there is a class that can be used to easily load Dygraphs into the browser.
Milkchart
This library will generate a graph similar to Microsoft Excel. All of the graphs use shared options from the Base class: Column, Bar, Line, Scatter, Pie. There is no area chart. It's all based on Mootools underneath. Used 100% HTML5′s Canvas element, no fallback. MilkChart is released under the MIT license. Has no integration with GWT. You could save the chart as PNG. Simple and small. Takes a Table element or JSON data.
Envision.js
Envision.js is a visualization toolkit for for creating fast, dynamic and interactive HTML5 visualizations. Supports next types of charts: real-time, timeSeries, finance, custom (fractal). Features include: data preprocessing for performance, an event mediator for re-usable interactive functionality, CSS and JS templates which provide a good starting place and cross browser support. It has a touch / mobile support. Has no integration with GWT.
Cubism.js
Very interesting graphs with real time visualization support. Cubism.js is a D3 plugin for visualizing time series. Use Cubism to construct better real time dashboards, pulling data from Graphite, Cube and other sources. Cubism is available under the Apache License on GitHub. Has no integration with GWT. There is html5 support.
Conclusion
Among the visualization libraries there are the trend towards to HTML5 technologies for drawing charts. Therefore, for the long term, it is recommended to select library that supports HTML5. Commercial projects should pay attention to the libraries: D3, Envision.js, jQuery Visualize, Flot, Flotr2, jqPlot, arcadiaCharts and JavaScript InfoVis Toolkit, because they have attractive licensing policy.
Separately, I would like to mention libraries with GWT support: Dojo GFX, gRaphaël, Google Chart Tools, Flot, Rickshaw, Timeplot, JavaScript InfoVis Toolkit, arcadiaCharts and Highcharts.
To be continued
Comparison of the specific features of each library:
Comparison of JavaScript Data Visaulisation Libraries.




















Probably there are errors in the text, so I will be very grateful if you point to them
ReplyDeleteVery helpful, thanks.
ReplyDeleteОчень полезная статья, спасибо. Польза статьи заключается в том, что приведен довольно обширный обзор библиотек, который может пригодиться разработчикам при поиске того или иного решения. Что опять же экономит время и усиля. Спасибо!!!
ReplyDeleteМолодец!
ReplyDeleteОчень полезная инфа... хотя сам недавно проводил подобный анализ для себя, в первую очень интересовала графическая составляющая, а именно возможность работы с canvas и svg. Остановился на d3.js. А вообще считаю, что главное разобраться в библиотеке, а если что-то специфическое она не умеет, то прикрутить это к ней, если конечно время позволяет.
Спасибо! Остановился тоже на D3.js. Поддерживает практически всё и проект в активном развитии. Что из этого получится - увидим.
ReplyDeleteI cannot wait till the comparison!!
ReplyDeleteI saw your discussions with some dev team and I think it will really be a good job!!
Don't make us wait too long :P
Ho wait! now the link works,:D sorry to bother you!!
ReplyDeleteresponsive web design company in india
ReplyDeletewebsite designing company in noida
website development company in delhi
wordpress development company delhi
magento development company in delhi
Thanks for sharing.
ReplyDeleteBest Human Resource (HR) Software Company in Bangalore
Zenetial is the best Human Resource software company in Bangalore. This will be the best software for your HR problems in the organization. Get at the best prices.
To be honest this blog is very interesting for the topic of Website development Dubai also get it at affordable price.
ReplyDelete